
【AO入試対策セミナー開始!】5月🍀オープンキャンパスへ行こう!
more
教職員コラム
皆さんこんにちは(*’ω’*)
CG・Webクリエーター科のWebデザイン担当 髙松です!
今回は・・・
ここ2~3年でよく見かけるようになった
スマホに特化したモバイルファーストデザインの話をします(*’ω’*)
【モバイルファーストデザインとは】
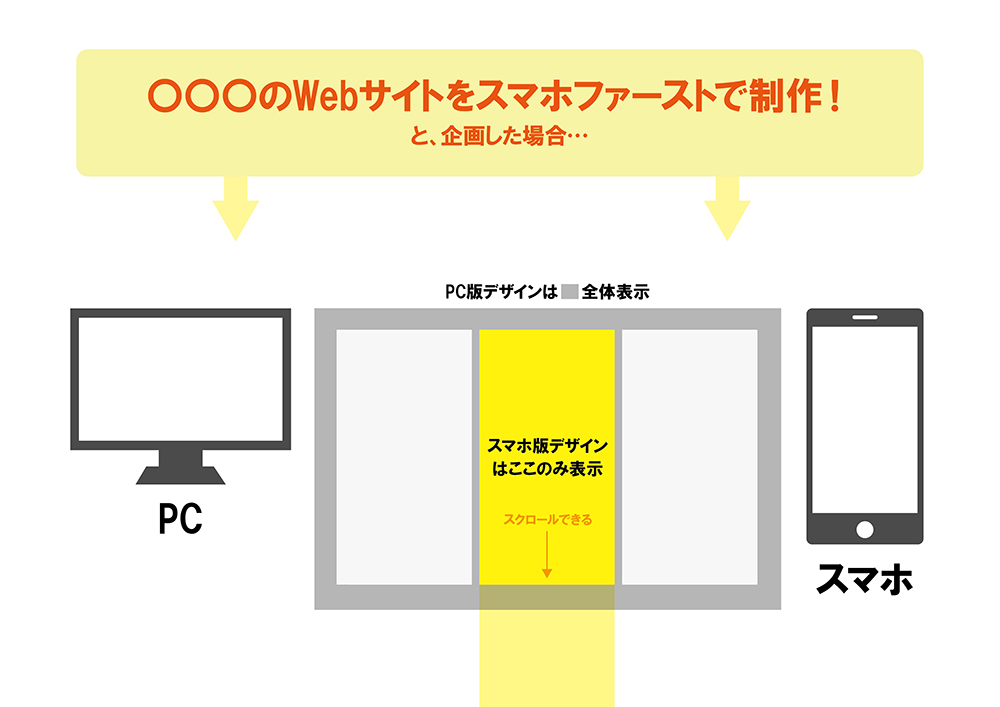
簡単に言うと一つのデザインでスマホもPCも両方見れちゃう仕様にしよう!
という一つの見せ方になります。

サイトの例でいうと・・・
サントリーでお馴染みのほろよい
見比べてもらうとまずはPCの場合、一部部分がスクロールできて他のスペースは固定されデザインされています。
逆にスマホで見るとPCの固定スペースは全カットされ
スクロールの部分だけが表示される仕組みです。
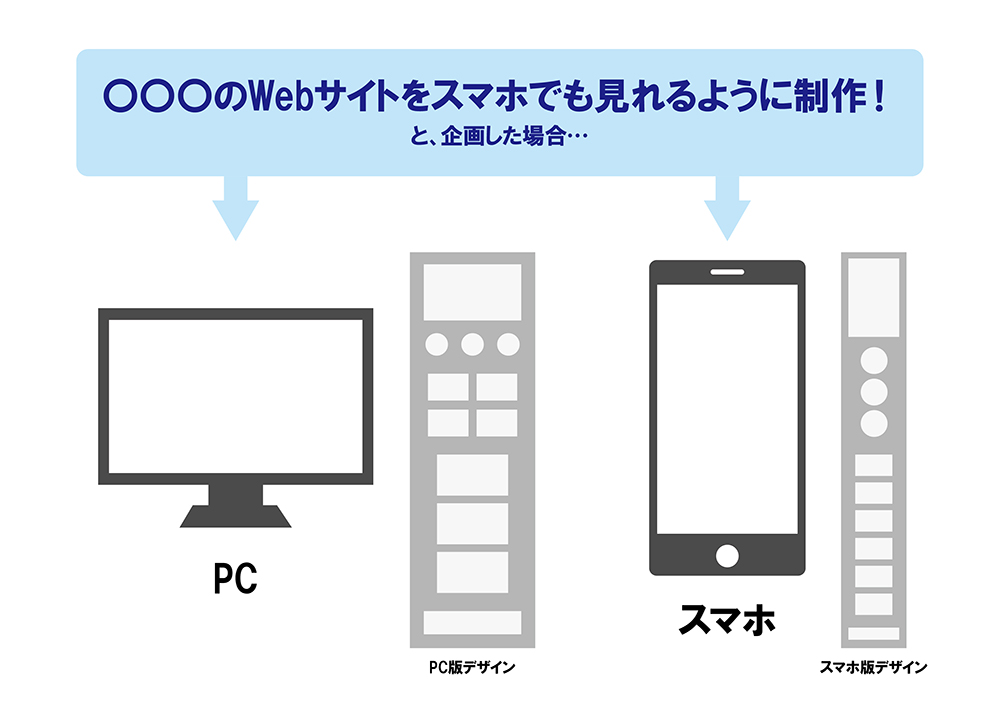
従来のwebデザインの考え方だと
スマホ版でも見れるように作ろう!と企画したら
・スマホ版、PC版の二つのデザインを作成
・コーディングするときにPC版のコードを軸にスマホ版のコードを追記
と、いう感じで
見せ方が2種類(スマホ版・PC版)あるならそれに合わせて制作するという流れでした。

スマホ重視でサイトを制作したい、でもPC版表示もゆずれない…!
と、
近年の検索する際のスマホの利用率・PCの利用率を考え
ここ最近で見かけるようになったのがスマホファーストデザインです。
この見せ方はスマホで検索しただけでは
なかなか分かりづらいので気になった方はぜひPCで色々なサイトを
調べてみてください♪
では♪
▼学生作品の紹介▼
CG・Webクリエーター科3年/八木瑠翔