
【AO入試対策セミナー開始!】5月🍀オープンキャンパスへ行こう!
more
動画・CG・Webクリエーター科
皆さんこんにちは。
CG・Webクリエーター科 Webデザイン担当髙松です~♪

今回はデザインのアレコレテーマという事で
Webデザインにおけるジャンプ率についてお話したいと思います(*’ω’*)
「ジャンプ率」というワードは
CG・Webクリエーター科の学生なら馴染みのあるワードですね。
もちろん、このジャンプ率も授業で教えています。
ジャンプ率とは
デザインに強弱を付けて、読み手に伝えたい情報を分かりやすく伝える事!です。
この説明を読んでどういう事?って思う方もいるので
画像を用意しましたので説明していきます(*’ω’*)
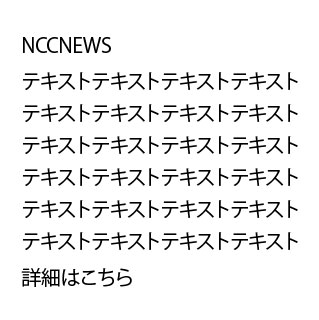
こちらの画像↓

とあるWebページの記事の一部分をジャンプ率を考えずに作ってみました。
ニュース記事として観察してみると、読みにくくないでしょうか?
見出しがどこで「詳細はこちら」の文字をクリックさせて誘導したい!
記事テキストもどこからどこまでかも一目では認識しづらい!
このままでは分かりづらい状態です。
そこでジャンプ率を高くしてみました。
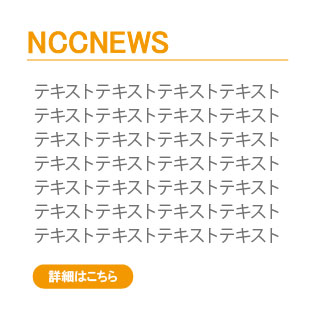
それがこちら↓↓

どうでしょうか?
ここでは
・各テキストの文字の大きさを変える
・文字色を変える
・クリックさせたいテキストは装飾をする
以上の工夫をするだけで読みやすくなりましたよね(*’ω’*)

背景も装飾すると尚、認識度が高まりますね。
~相手に分かりすい情報を伝えるためのジャンプ率~
初めて聞いた方も知っている方も
普段見ているWebデザインを改めてみると情報を伝える工夫が
たくさ~んあるので観察してみるのもおすすめです(*’ω’*)
ではでは。
学生作品紹介コーナー
CG・Webクリエーター科/櫻井 慎之介
タイトル:モーション集
今後の目標:もっとモーションを増やしていき、難しいモーションも作っていきたいです。