
【AO入試対策セミナー開始!】5月🍀オープンキャンパスへ行こう!
more
学生作品
皆さんこんにちは(*’ω’*)
CG・Webクリエーター科
Webデザイン担当の髙松です~。
今回は皆さんに作品をお届けしたいと思います。
数ある映像・デザイン作品の中から
Webデザインを中心に作品のご紹介をしていきます!

CG・Webクリエーター科の学生がどんなWebデザインを作っているのか・・・
気になりますよね?(*’ω’*)ドキドキワクワク
それではご覧ください。
■CG・Webクリエーター科2年制_1年 関村 フェルナンド
ジャンル:Webデザイン
ハンバーガーの魅力を伝えたい!という思いを企画にしWebデザインを制作しました。
全体的に色がまとまっておりとても見やすいサイトに仕上がりましたね(*’ω’*)
掲載情報もユーザーにそうなんだ!っと思わせるような情報があるのでハンバーガーの魅力が伝わってきます!
■CG・Webクリエーター科2年制_2年 吉津 晴
ジャンル:Webデザイン
「ひらがなの可能性」をテーマにした架空のアパレルブランドのWebサイトを制作しました。
ブランドを確立するためにWebサイトの制作だけでなく、ロゴからファッションデザイン、ポスターデザイン、など
様々なグラフィックデザインも制作し、企画の細かい部分まで仕上げています。
授業で教わったことを個性を出しながら、見てる人に興味を引き付けるような作品に仕上がりましたね(*’ω’*)

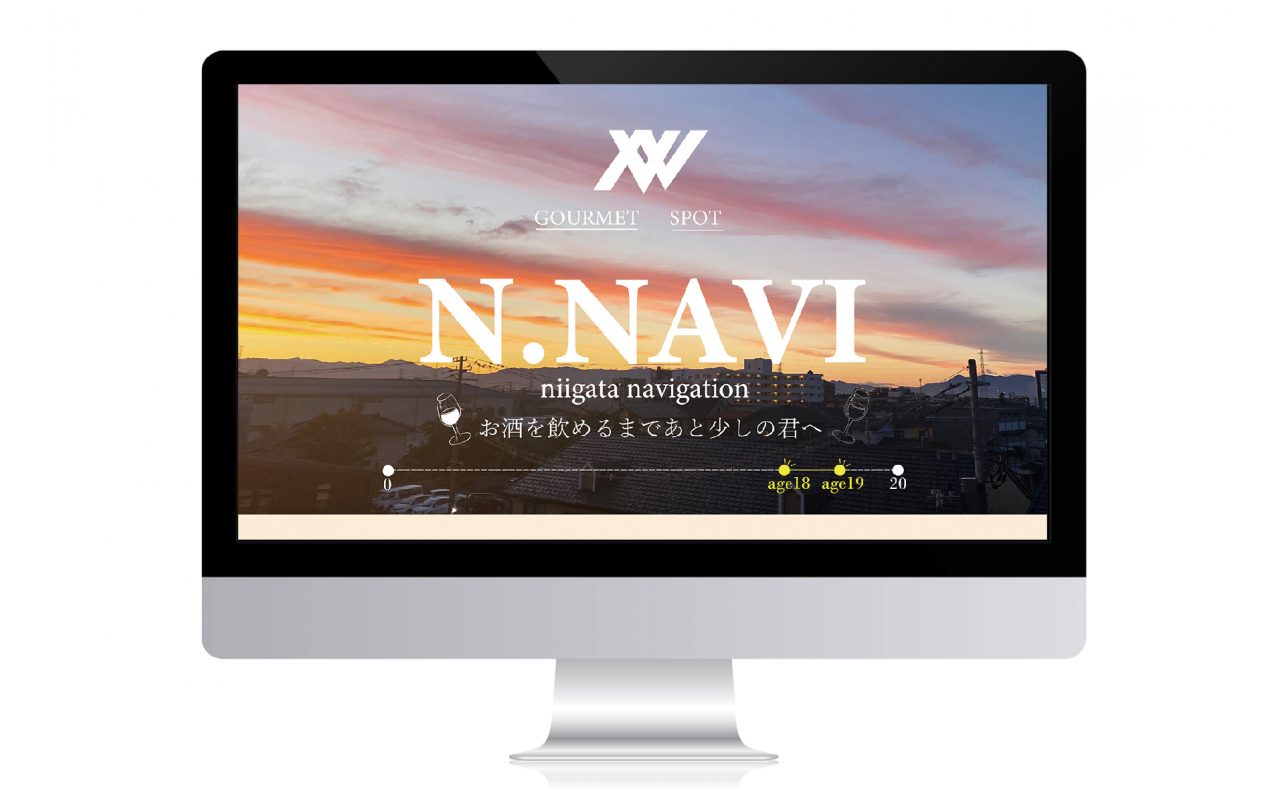
■CG・Webクリエーター科3年制_3年 中村 美月
ジャンル:Webサイト
中村さんはグループ制作で架空のゲームサイトを企画し、そのゲームサイトのティザーPV&Webデザインを制作しました。
※ティザーとは…
本来、広告で伝える内容や情報を意図して明らかにせず注目を浴びる広告手法の事
Webデザイン制作担当の中村さんは制作を進める上で
デザインテーマは「見やすくかつシックに」
こだわったポイントは画像やイラストをふんだんに使用しJQueryを実装して動きをつけることで、
世界観がより伝わるよう工夫しながら制作をしたそうです。
なんと、Webデザインの表面だけのデザインだけでなく、コーディングも含めてWebサイトを制作。
※コーディング…
Webサイト上でボタンをクリックするとページに移動したり、色を付けたり、動きをつけるなどのプログラミングの事
シンプルながら、壮大な物語をイメージさせるWebサイトに仕上がりましたね!
以上、
CG・Webクリエーター科のWebデザイン作品のご紹介を終わります。
いかがでしたでしょうか(^O^)/
なんだかWebサイトって色々作るのが大変そう…って
感じた方もいるかと思います。
サイトをデザインするソフトやツール操作は実はそんなに難しくありません!ほんとかな?( ゚Д゚)
デザイン・Webデザインに興味がある
ソフトやツールを触ってみたい方は
オープンキャンパスの体験授業で色々と用意してますので
お気軽にご参加下さい♪
ではでは。