
【AO入試対策セミナー開始!】5月🍀オープンキャンパスへ行こう!
more
最新コンテンツ
みなさんこんにちは(*’▽’)
CG・Webクリエーター科デザイン担当の須藤です。
今回のテーマは『分解』です!

デザインやモノづくりを分解するって、どういうことだと思いますか?
作るものをアイテムごとに分解して考えることは、CG科で学ぶ
「デザイン」「映像」「イラスト」「3DCG」などの分野において非常に重要なとらえ方なんです![]()
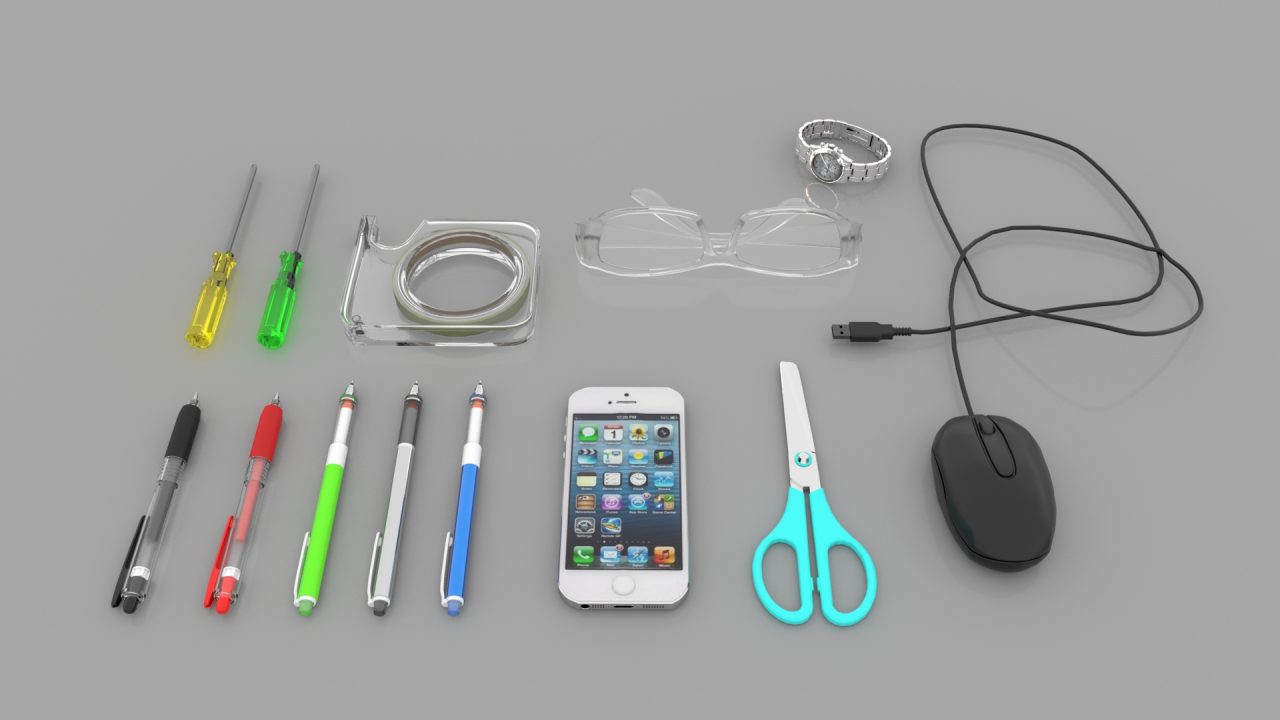
例えば、今みなさんの手元にボールペンはありますか![]()
これを3Dのモデルに起こすとしたら。。。
そう考えて分解してみると、①外ボディ②インクチューブ③ペン軸④バネ⑤ノートに挟んでおけるクリップ部分
ざっとそんなパーツで構成されていますよね。
3Dモデルも本物と同じように、パーツのモデルを作って組み合わせて形を作ります。

だから、モノを作るために「分解してとらえる目」を持っていることはとても大切なんです。
さて、デザインを作るうえでの分解は二種類あります。
一つ目は、見るときに考えるべき『分解』。
こちらのブログで紹介したバナーのデザインで見てみましょうか。
ちなみに、最終形は色が変わってこんなデザインになっていました。

これを下の階層から分解すると、①ベースの黄色い背景②上からかぶさるピンク系のタイトル用帯③一番上にくるHP参考画像④メインタイトル白文字3行④小見出し扱いの「オンラインで進路研究」⑤詳細な内容が描かれた黒文字2行⑥検索窓に見立てたアイコン![]()
こんな感じのパーツで構成されています。
もっと言えば、黄色の背景には幾何学模様がうっすら入っていますし、タイトル文3行には薄くて厚めの下線が入っています。
このデザインが成り立つために、どんなパーツが組み合わさっているか考えることが、
見るときに考えるべき『分解』です!
二つ目は、作るときに考えるべき『分解』です。
先ほどのボールペンを3Dモデルで作ろうとした時と考え方は同じですが、デザインを作るために分解するとはどういうことでしょうか?
では名刺をつくると仮定して考えてみましょう。
名刺は定型のサイズに中に必要な情報が収まっていれば、デザインにルールはありません。
それだとどこから作ればいいのかわかりにくい。だからこそ『分解』して順番に考えるんです![]()
名刺にたいてい入る情報を書き出してみましょう。
①氏名②氏名のローマ字③所属先名(学校名や会社名)④電話番号⑤メールアドレス⑥住所
情報はこのくらいでしょうか。
更に先ほど見るときに分解したパーツにあったように、⑦背景色も必要です。
このパーツを順番に決めていくと、作りやすくなります!

背景の色が決まると、中身の文字が何色だと見やすいかも決まっていきますね。
名刺は文字がたくさんです。見やすいように、大事なものは大きく、それ以外は小さめにするとバランスが取れます。
ではさいごに、見るときに考える『分解』実践編!
このCG・Webクリエーター科紹介動画を、アイテムごとに『分解』しながら見てみてください!
この映像がどういう構成でできているか、見えるはずです。
それでは~CG科須藤でした![]()